
Client:
Ecommerce Website in the Toys Industry
Situation:
Our client, an ecommerce website in the toys industry, had several page templates where important page-specific elements were not tagged as headings, while non-relevant elements were incorrectly used as headers. This inconsistent use of headings undermined the site’s structure and clarity for search engines.
Challenge:
Across the website’s various templates, navigation elements in the header and footer were incorrectly tagged as headers, and the heading hierarchy was not properly followed—for example, jumping from H3 tags directly to H1 tags. Important context-relevant elements were also missing appropriate HTML heading tags, making it difficult for search engines to understand the page’s structure and content.
Solution:
We reviewed each page template used across the website, including the header and footer sections, and provided template-specific recommendations to improve the overall heading hierarchy. Our goal was to clearly lay out the primary topics and subtopics of each page, ensuring proper structure.
Implementation:
The client’s development team updated their templates according to our recommendations. We validated these changes in their lower environment before the updates were deployed to the production environment.
Results:
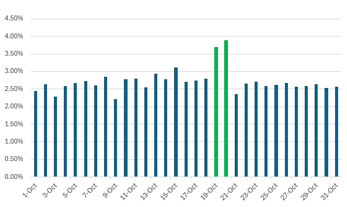
Shortly after implementing the heading hierarchy improvements, the client experienced a notable boost in SEO performance:
- SEO Traffic: Increased by 39%
- Page #1 Keywords: Increased by 6%
Conclusion:
Ensuring proper heading hierarchy is implemented, and tagging important primary topics and subtopics as headings, significantly enhances a page’s clarity for search engines. This leads to improved understanding of page context and results in meaningful SEO traffic gains.