
Client:
E-commerce Company in the Home Goods Industry
Situation:
Our client, an ecommerce company specializing in home goods, faced a significant SEO visibility issue. Product tiles below the fold on their category pages (Product Listing Pages or PLPs) were being lazy-loaded via JavaScript. As a result, Google was only able to crawl and render 20 out of 59 product listings per page, which hampered the site’s overall SEO potential.
Challenge:
The key challenge was ensuring that all product listings were visible to Googlebot without compromising site speed or the user experience. Lazy-loading was used to enhance page performance for end users, but the implementation inadvertently restricted Google from indexing the majority of the product offerings on PLPs.
Solution:
We worked closely with the client and their development team to diagnose and address the root cause of this rendering issue. Our recommendation was to adjust the lazy-loading configuration so that only image assets, rather than entire product details, were lazy-loaded. This change allowed Google to fully crawl all product listings while maintaining an optimized user experience for site visitors.
Implementation:
The adjustment involved revisiting the JavaScript responsible for lazy-loading on the PLPs. Our team provided specific guidance to ensure that product metadata would be rendered immediately, while still leveraging lazy-loading for images to preserve page load times.
Results:
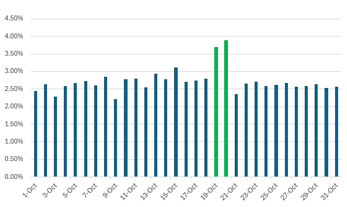
The impact of these changes was both immediate and substantial. Once the adjustments were implemented, Google was able to crawl and index all 59 product listings per PLP, leading to significant gains across key performance metrics:
- SEO-driven revenue: Increased by 9%
- SEO-driven orders: Increased by 14%
- SEO clicks: Increased by 12%
- SEO impressions: Increased by 8%
- SEO click-through rate (CTR): Increased by 5%